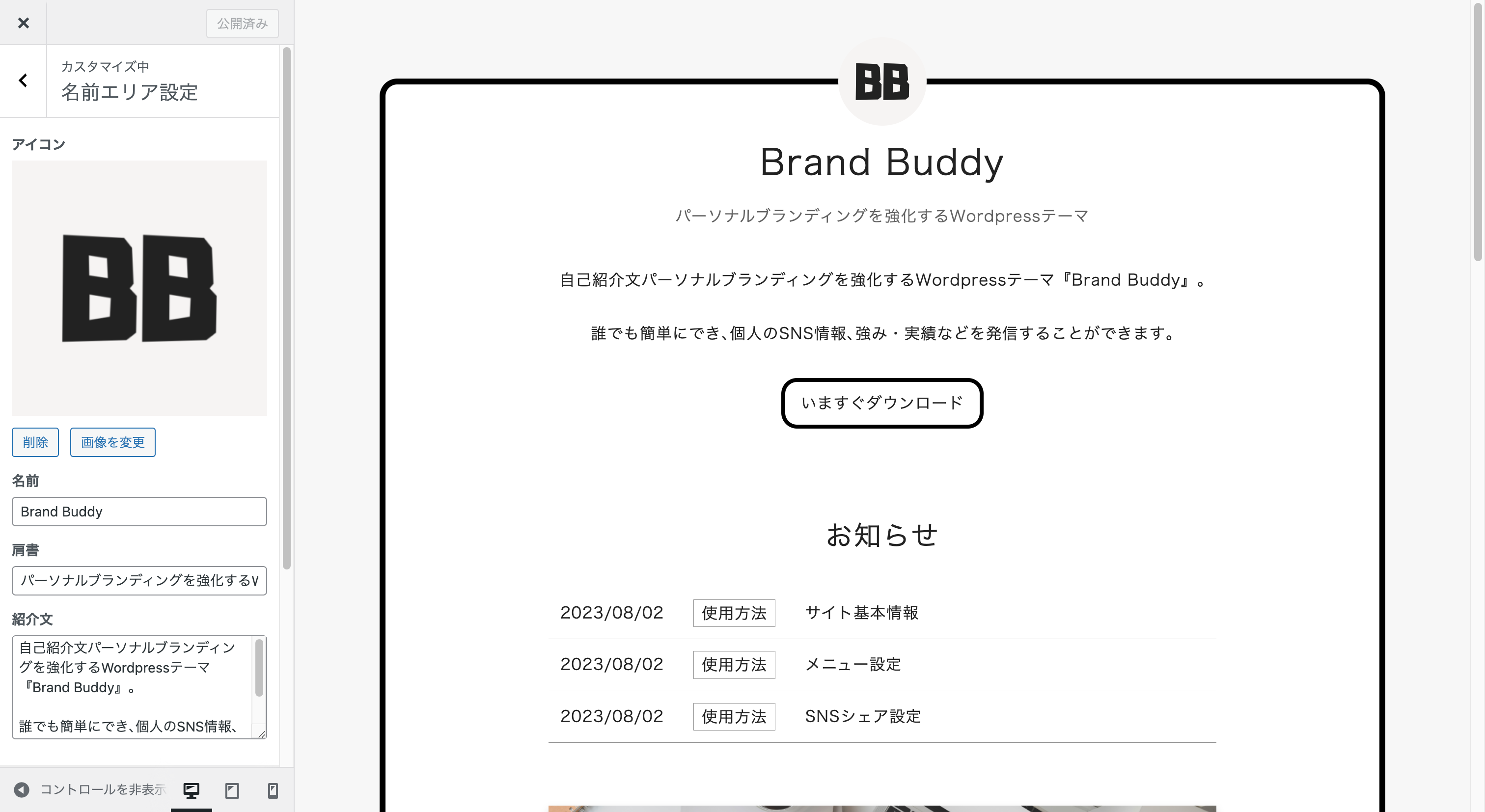
名前エリア設定


名前エリア設定ではサイト上部に表示するアイコン、名前、肩書、紹介文、詳細ボタンまわりを設定します。
アイコン
丸でトリミングされるため、表示したいものが真ん中になるよう画像を調整してください。
画像が設定されていない場合は、デフォルトの画像が表示されます。
※アイコンと名前、肩書はどのページでも表示されます。
名前
サイトの上部に表示されます。
ブランディングしたい名前を入力してください。
入力していない場合、何も表示されません。
※アイコンと名前、肩書はどのページでも表示されます。
肩書
名前の下に表示されます。
入力していない場合、何も表示されません。
※アイコンと名前、肩書はどのページでも表示されます。
紹介文
自身の紹介文を記載してください。
入力していない場合、何も表示されません。
改行、段落分けは可能です。
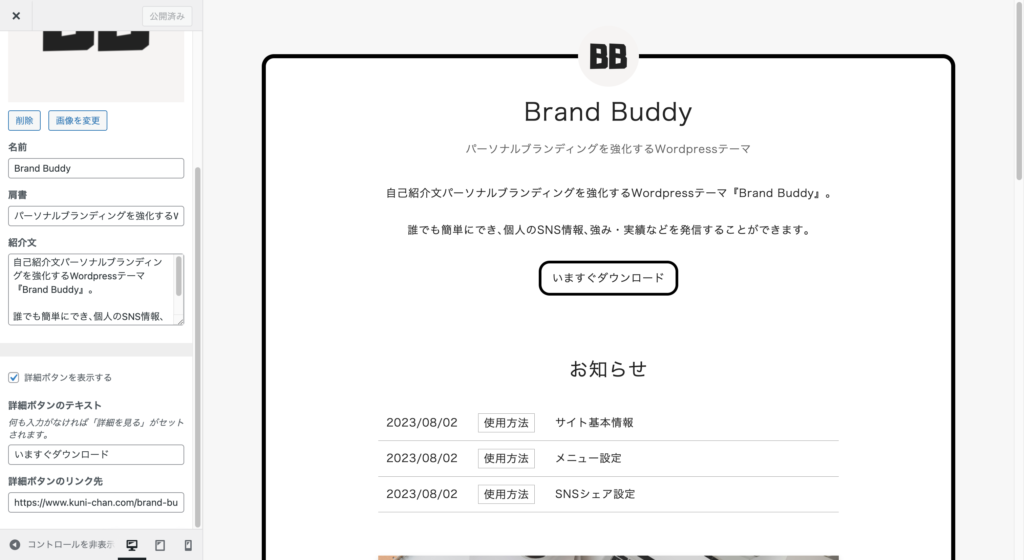
詳細ボタンまわり
紹介文の下に「詳細を見る」ボタンを表示させることができます。
ボタンが不要な場合は「詳細ボタンを表示する」のチェックを外してください。
ボタンのテキストも自由に変更できます。
なお、詳細ボタンの枠線はデザイン設定で設定した枠線の色が適用されます。
詳細ボタンの使用例
- 固定ページで制作した詳しい自己紹介ページへのリンク
- 問い合わせフォームへのリンク
- 自身のPUSHしたいSNSのリンク